




Initial Statement
This particular case study posed many such obstacles which are rarely unique, but common in the often messy and unpredictable field of product design. The designer needs to be flexible and adaptive to the unexpected.
The Platform
Insero is a web based platform which facilitates supply chain compliance in the construction industry. The platform was created several years ago by a development only team.
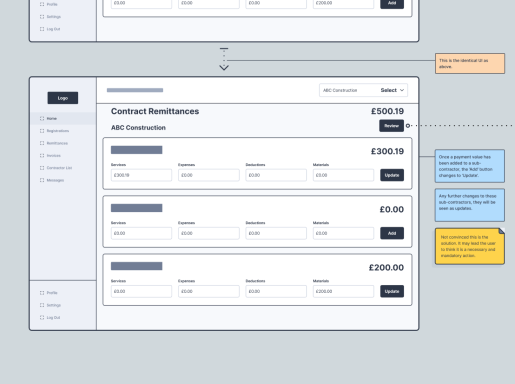
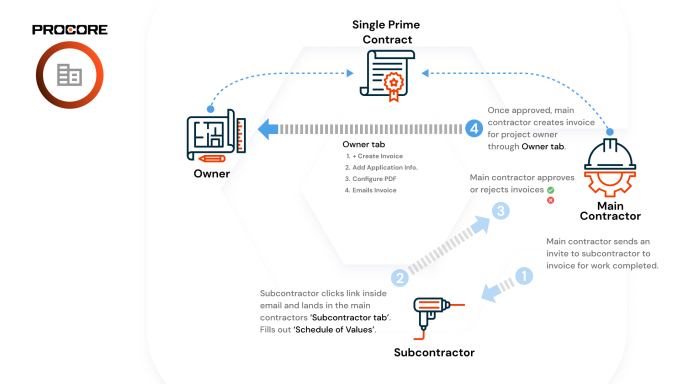
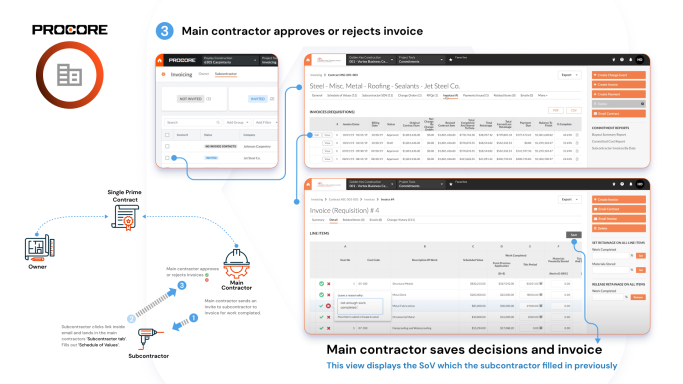
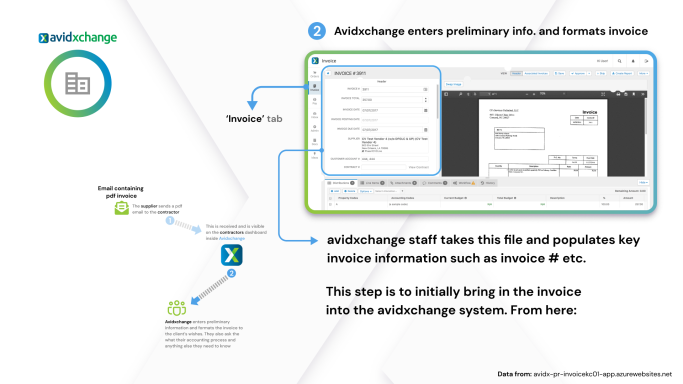
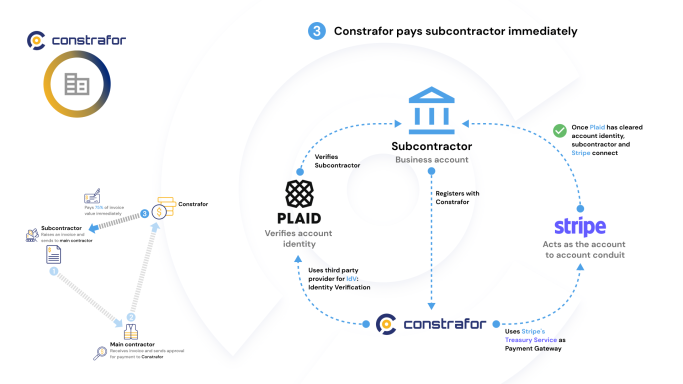
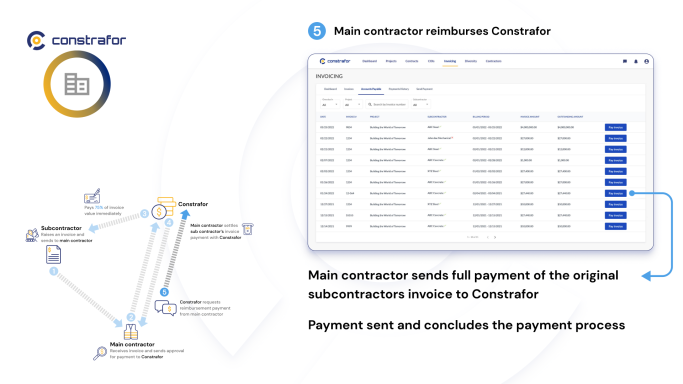
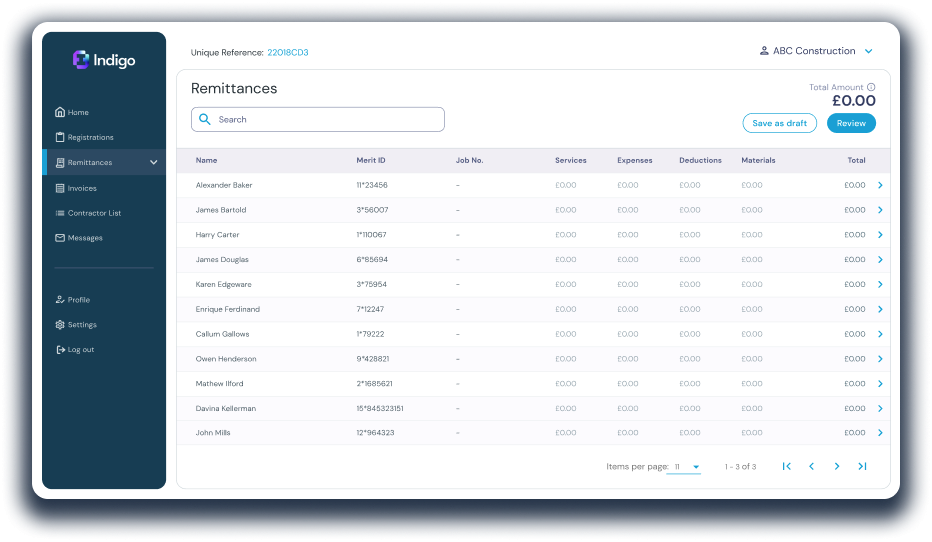
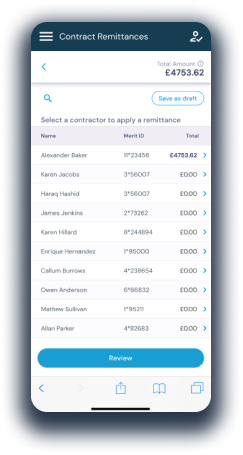
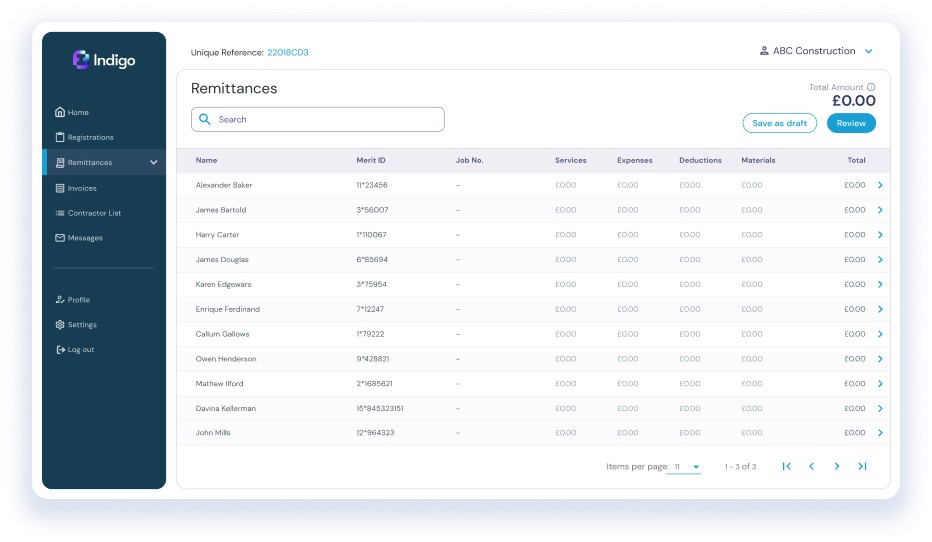
The area of the platform this case study focuses on is ‘Contract Remittances’. This is where a client is able to upload a document containing sub-contractor payment details, in order for these payments to be correctly invoiced.
The Initiative

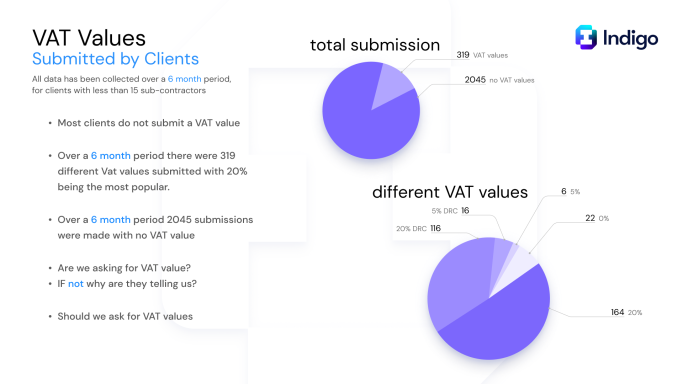
From internal operations feedback, only 20% of small contractors (with 5 to 16 sub-contractors) engage with the upload remittance facility.
The OKR was that this figure needed to be increased. Secondly, a new facility was needed for a client to input four key pay descriptors for each sub-contractor, which would then be sent to the operations database.
- Services
- Expenses
- Deductions
- Materials
This case study illustrates the challenges faced as a designer in an operational shaped company, as opposed to a design focussed one. The former has an established hierarchical culture, which is not aware of the need a designer has for upstream collaboration.
This is critical as designers need to hear first hand accounts from all stakeholders, to understand the problem and its scope.
Lean UX
A lean UX methodology had already been adopted at the team as rapid production sprints were required.
Lean UX has great benefits but it must be built upon open team collaboration. It also meant that assumptions had to be made quickly:
- Who are our users?
- When is it used?
- What is the most important part?
- What are the risks, if any?
From my assumptions, I created a set of hypothesis which I could develop, based on what I knew.
Ideation
My hypotheses were:
- A form with four pay descriptors
- Compatible with Merit (payroll software)
- Quick and easy to use
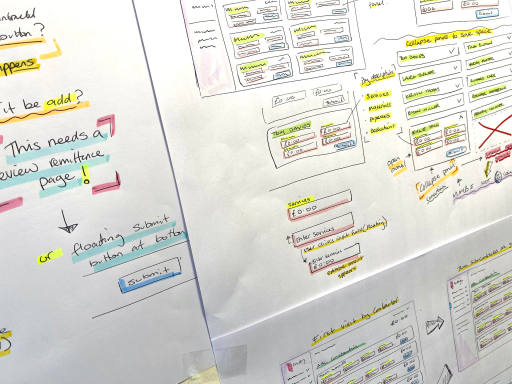
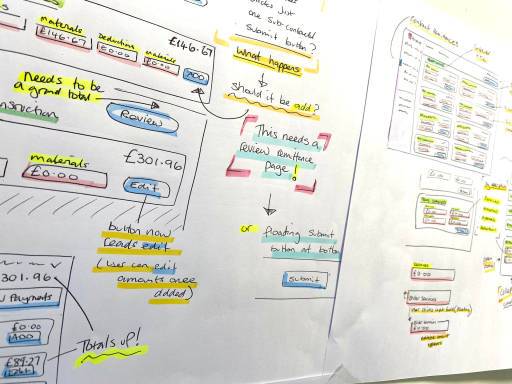
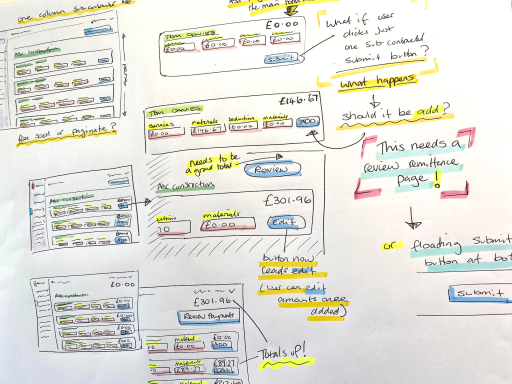
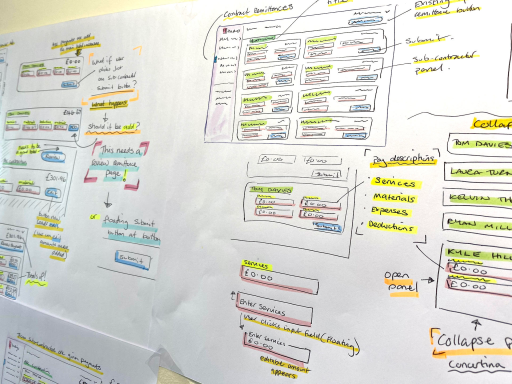
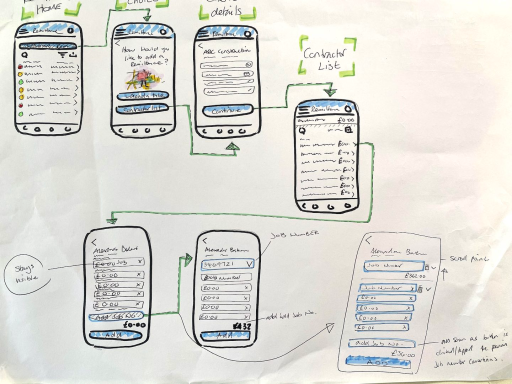
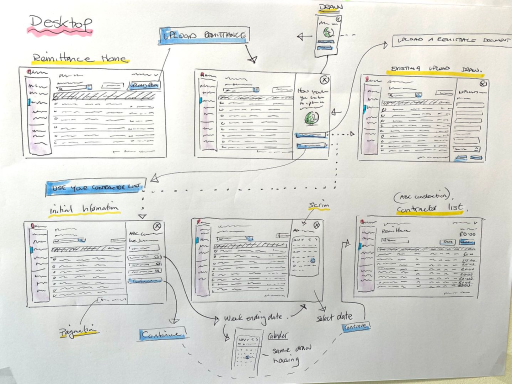
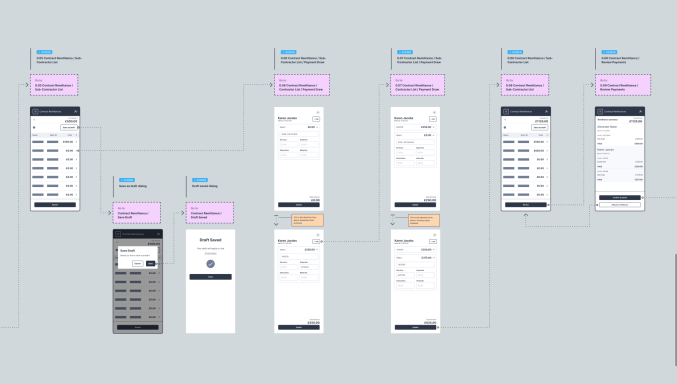
From these ideas I began sketching hand drawn wireframes. I believe it is important to hand draw first as it allows for quick visualisation of ideas.
These early wires helped to diverge my ideas and explore possibilities, even though I had few first hand insights.
From these wire frames I could evaluate and decide which versions to converge and take further in Figma.
Ideation
It was at this point I experienced the first set back in the process. My CSO had seen the Figma wires and voiced a concern to my PO that the scope was too narrow and that it did not take into account scalability for larger clients.
This had not been communicated in the scope and I had spent quite some time on ideas that were now way off the mark.
The positive aspect here was that they were still only wires, but it illustrates that when up stream communication and collaboration fails significant problems may occur.
In lean UX collaboration is critical and exposure to key stakeholders is of paramount importance for a T-shaped product designer like myself.
Workshop
This ‘bump in the road’ became a positive and this is where things changed.
Work was halted and my PO and I agreed to facilitate a discovery workshop with all stakeholders in London.
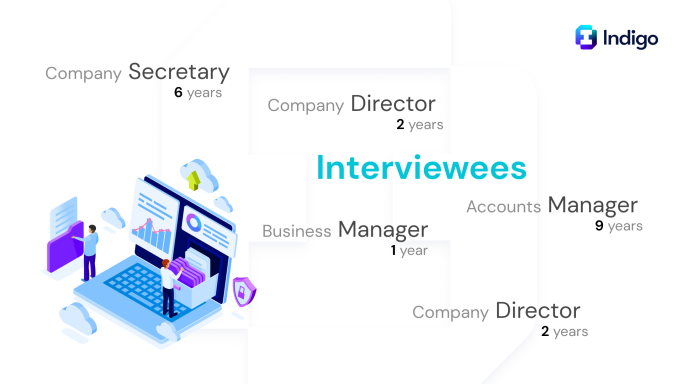
In preparation for this workshop, we conducted qualitative interviews with the operations team in order to form its framework.
Workshop
I also began work on a competitor analysis to present at the workshop which was intended give food for thought on what could be achievable. Creating a competitor analysis are often difficult and time consuming and this one was no exception.
We conducted further qualitative interviews that day and learned:
- It had to be mobile first
- Large clients may also need to
use this facility - A sub-contractor can have multiple job numbers
Iterations
It was quite literally back to the drawing board. However we had now started converging on defining the problem.
This became a turning point not just for myself as a T-shaped designer at the company, but also for stakeholders collaborating with the product team.
The design process is never linear, but messy and haphazard. It jumps around given the unique circumstances of the initiative.
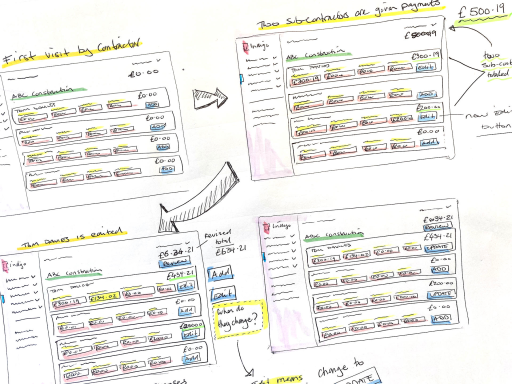
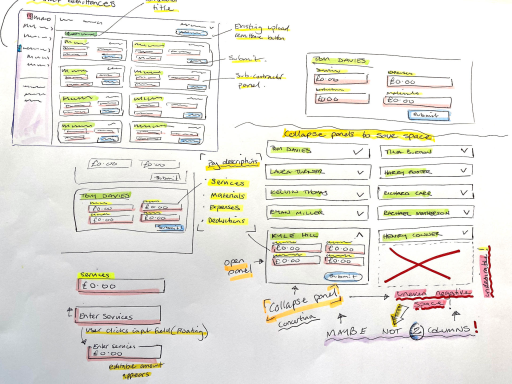
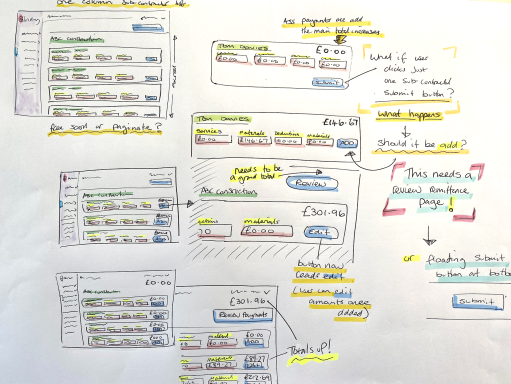
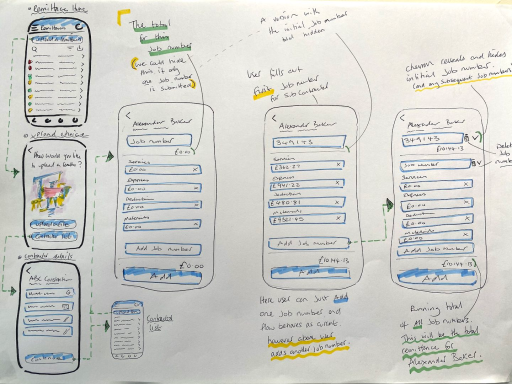
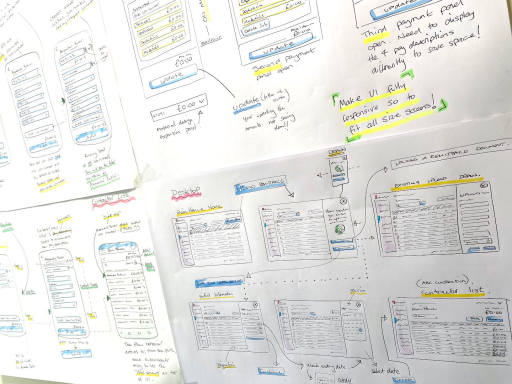
With our newly found knowledge we had taken from the workshop, I set about ideating once more and created a new set of sketched wireframes. The mobile version was to be the challenge.
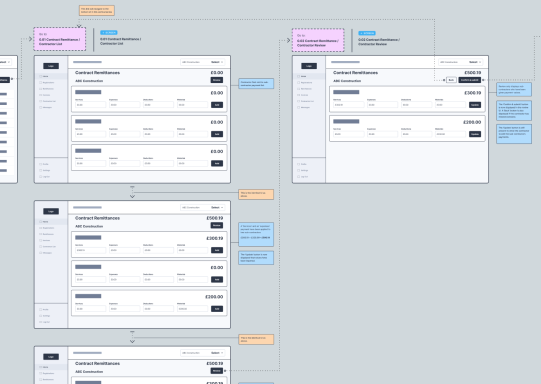
Figma Wires
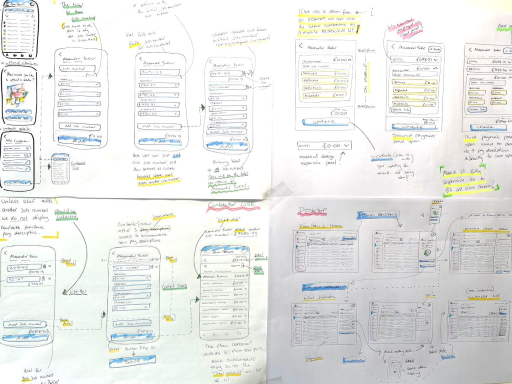
It was time to take our wire ideas from paper into Figma again and begin converging once more. It is always enjoyable to hand sketch but Figma starts bringing ideas to life.
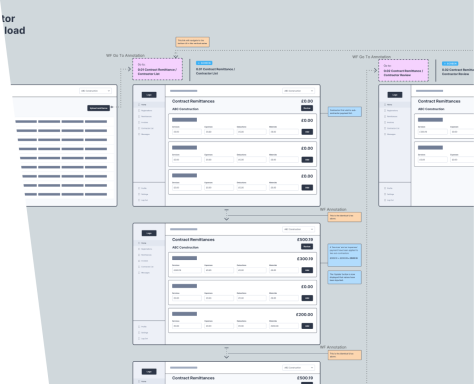
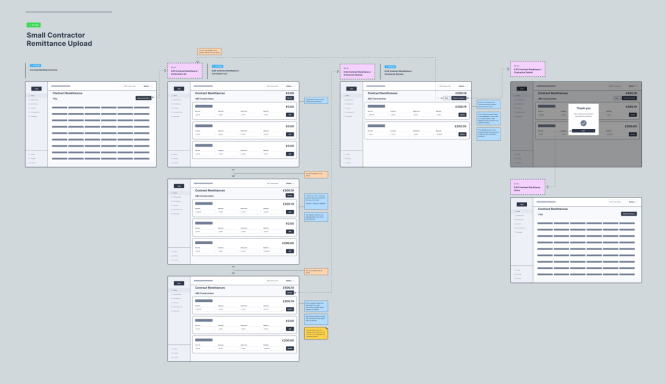
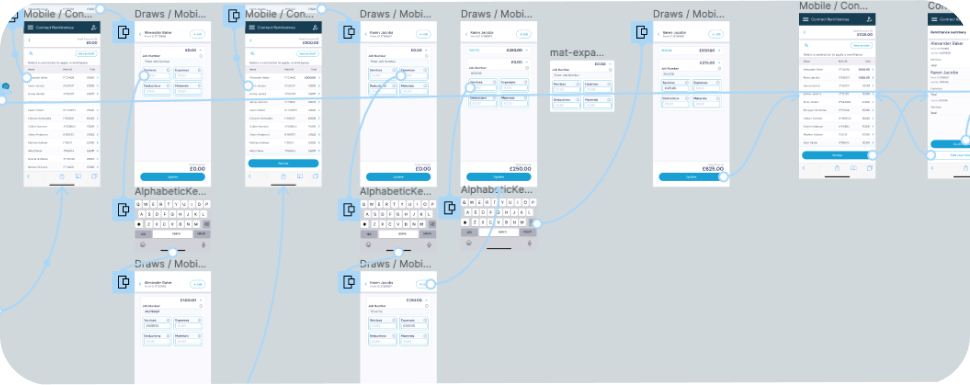
Prototypes
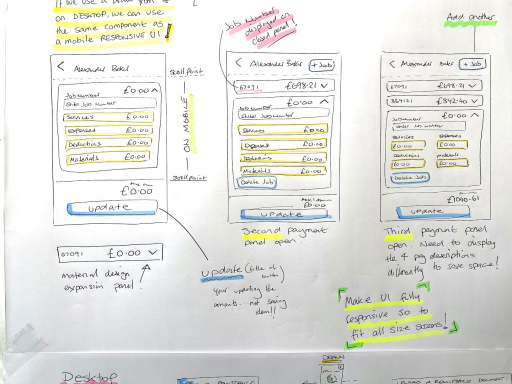
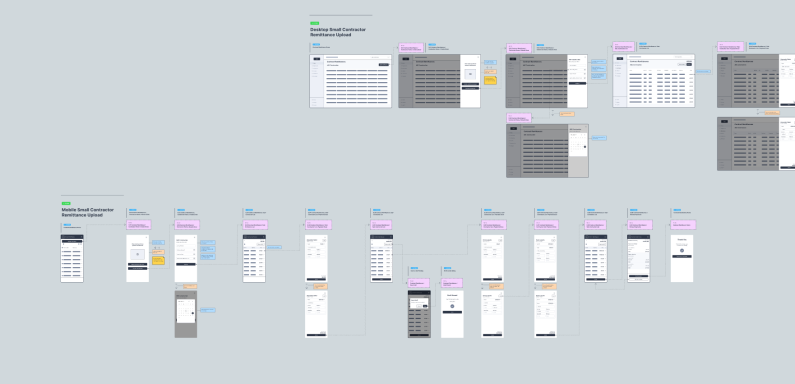
As a team we began evaluating our wireframes and agreed on versions that showed potential for prototyping. Prototyping involved constant evaluation between myself and my PO.
We created two user scenarios for desktop and mobile:
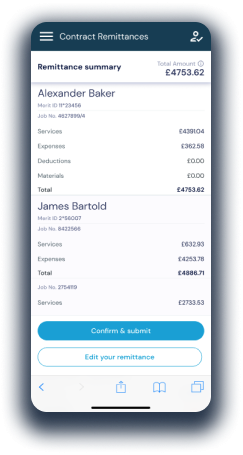
- User to add a service payment for one sub-contractor, review and submit
- User to add a service payment for one sub-contractors plus add an additional job number with and expenses payment, review and submit

Stakeholder Presentation
I presented the four prototypes to our stakeholders, methodically demonstrating each user scenario before taking questions.
Apart from two minor operational based issues, all stakeholders had very positive comments and were genuinely excited with the work produced.
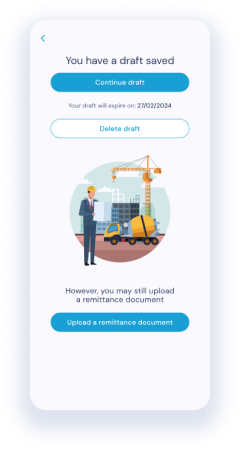
The prototypes were signed off and I began preparing UI’s for final shipping.
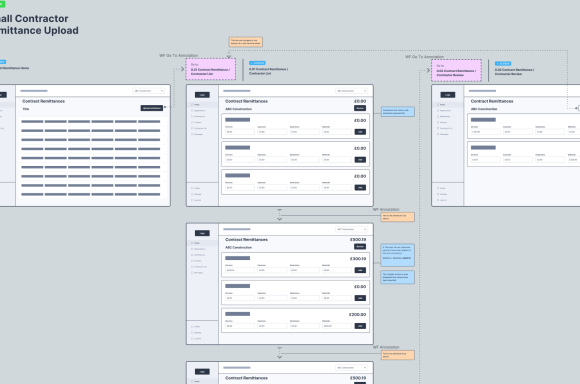
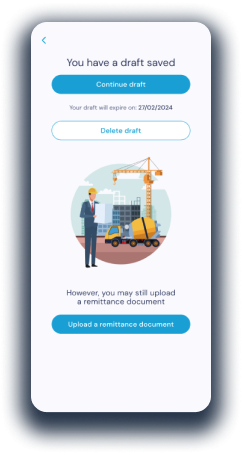
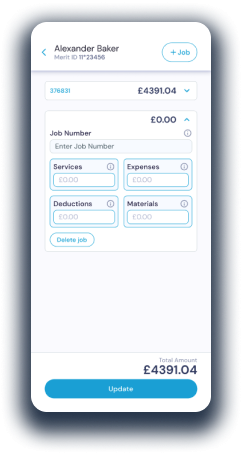
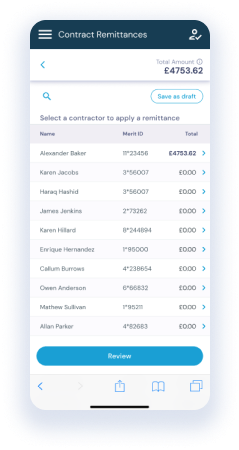
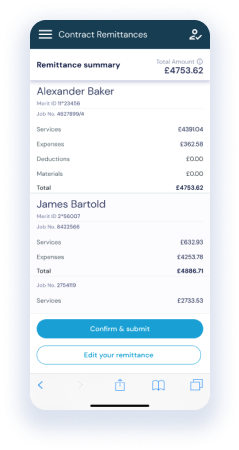
MOBILE Scenario 2
User to add a service payment for one sub-contractors plus add an additional job number with and expenses payment, review and submit.
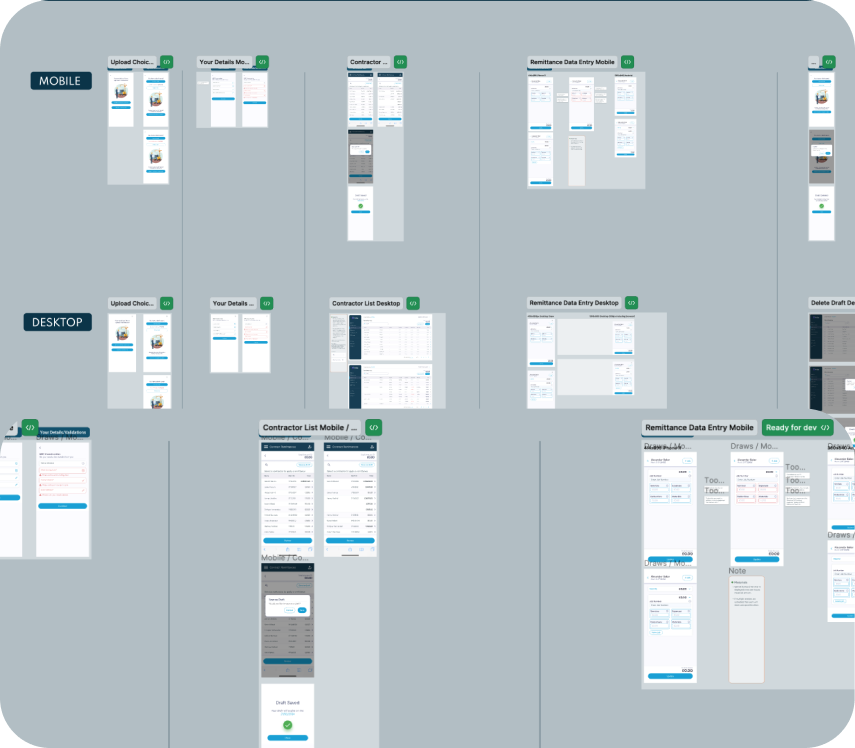
Shipping
Now that we had sign-off I could proceed with final builds and prepare the flows for shipping. Final builds are UI’s built with auto layout which contain all padding and margin values.
These are essential specifications for a front end developer, so that they may develop what is seen in Figma.
Figma’s Dev Mode and Section layouts allow for seamless shipping to a development team.

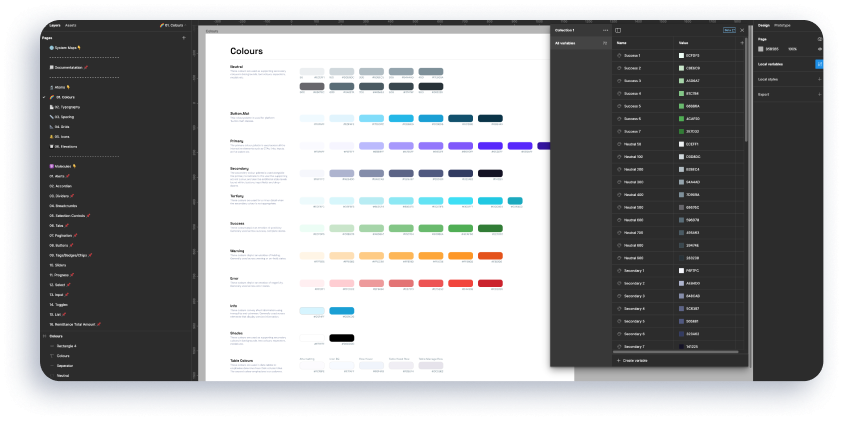
Design System
Critical to this exercise is the Design System which contains all the components for UI creation and acts as a central point of truth. I had previously spent considerable time creating an Atomic based DS from for the platform. This is a large undertaking and requires significant time to develop.


Challenges & Retrospectives

The problems faced in this case study were a test in how to solve friction points and overcome unforeseen blockers.
It not only illustrates the back and forth reiterate nature of product design but also the great value of an open and close collaborative team.
The main thing to constantly bear in mind is that product designers must be given access to stakeholders and the ability to swim up and down stream as part of the developmental process.


© Copyright. All rights reserved.
We need your consent to load the translations
We use a third-party service to translate the website content that may collect data about your activity. Please review the details in the privacy policy and accept the service to view the translations.